記事の作成を速くするためには、作業をテンプレート化していきましょう。
文章の執筆を除いて意外と時間を取られるのが、画像の加工です。
今回は画像の作成のテンプレート化について解説していきます。
画像をテンプレート化する利点
画像の規格をテンプレート化することで、ブログの見た目に統一感がでます。
サイズがバラバラの画像が並んでいる記事よりも、横幅が揃った画像が並ぶ記事の方が見ていて気持ち良いですよね。
記事のアイキャッチ画像もサイズや見た目が統一されているとオシャレになります。
そして、記事作成における画像加工の時間が削減できます。
どんな加工をしようかな…と毎回考える時間が無駄なので、テンプレ化することで決まった形に加工するだけになります。
画像テンプレート化の例
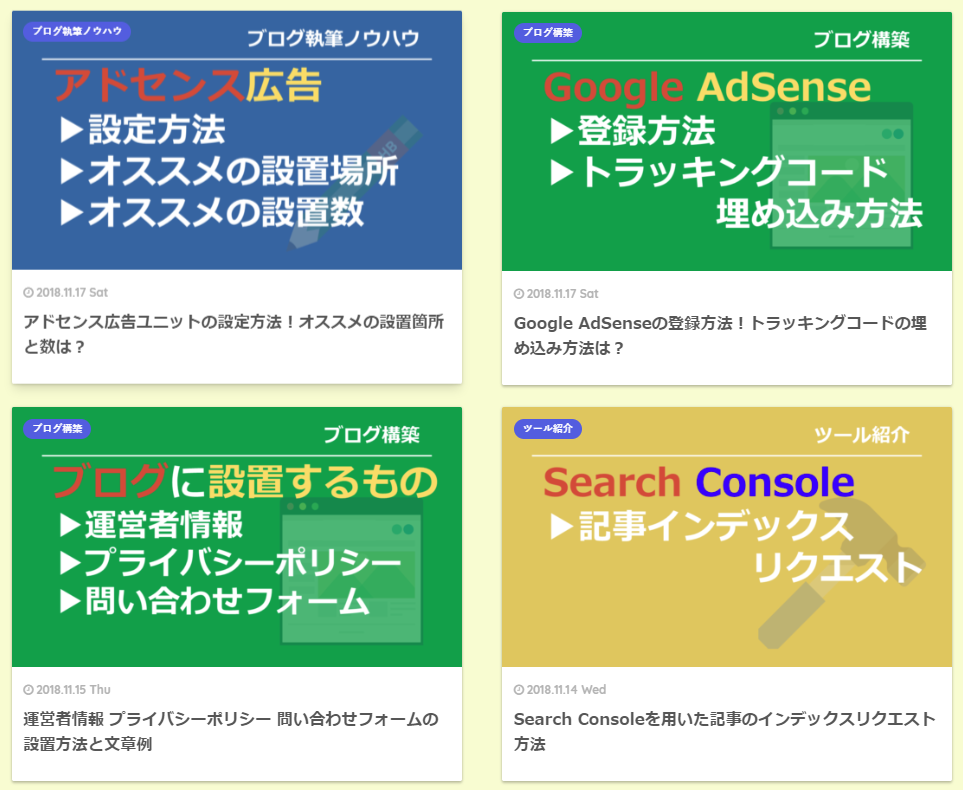
こちらは私のブログのアイキャッチの画像の一覧になりますが、カテゴリ毎に色を分けて統一しています。
レイアウトに加えてフォント・文字サイズ・文字の色使いを揃えることで、統一感を出しています。

アイキャッチ画像は回遊率にも影響
アイキャッチ画像は関連記事でも表示されるので、ブログの回遊率にも影響を及ぼします。
下の画像は私のブログにおける関連記事の表示です。
それぞれ記事に何が書いてあるのか、アイキャッチでわかるようになっています(なっているつもりです)。
これらのアイキャッチ画像のサイズや見た目がバラバラだと、閲覧者が情報を整理するのに時間がかかってしまいます。

ブログの画像テンプレート化の例
画像の横幅統一
画像の横幅の統一はRalphaを使った一括リサイズがオススメです。
>>ブログの画像を適正サイズに一括変換!リサイズソフトRalphaの使い方
ブログにおける画像のサイズは個人的には横:縦=720*540を推薦しています。
元画像がそれよりも小さい場合には、4:3のアスペクト比になるように調整してみてください。
アイキャッチの規格統一
アイキャッチ画像についても最低限アスペクト比は統一しておきましょう。
関連記事や記事一覧における見栄えが段違いです。
さらに、文字を入れる場合には画像の規格を統一しておきましょう。
アイキャッチに文字を入れている方は稀に見かけますが、
文字のサイズや色使いなどがバラバラなため、かえって統一感がなくなっていることがあります。
最低でも、下の点については統一することを意識してださい。
- 文字配置のレイアウト
- 文字のサイズ
- フォント
- 文字色の使い方
画像に文字を挿入する方法については、下の記事で解説しています。