ブログの画像作成において、サイズの調整は特に重要です。
画像のサイズが大きすぎると読み込みに時間がかかってしまいますし、逆に小さすぎても視認性が下がります。
さらに画像サイズが最適でも、縦横比次第では見にくくなることも。
そろそろ2018年も終わりますし、2019年に向けてブログにおける最適な画面サイズについて考察していきます。
※前半は結論にいたった根拠を垂れ流しているだけなので、結論だけを知りたい方は「まとめ」まで読み飛ばしてください。
見やすい画面のアスペクト比
アスペクト比による視認性
画像のサイズの話に入る前に、アスペクト比の重要性について解説します。
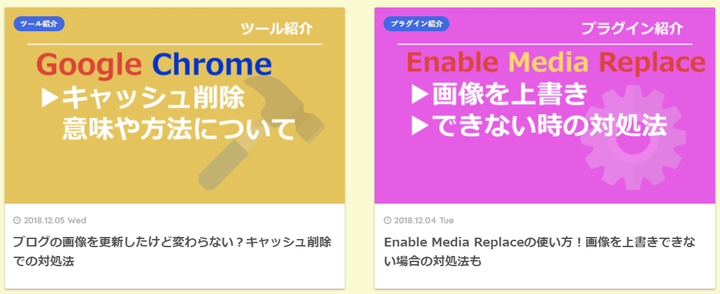
例えば、下の画像はこのブログをキャプチャしたものです。
画像の横幅は同じで前者がそのまま、後者がアスペクト比を調整したものになっています。
アスペクト比未調整

アスペクト比調整

横幅が違うだけで、明らかに視認性が異なっていることがわかるかと思います。
確実に後者の方が見やすいですよね?
このように、あまりに横長の画像の使用は避けた方が良いです。
理想的なアスペクト比
理想的なアスペクト比は4:3もしくは16:9(16:10)です。
個人的には画像のサイズ調整が楽な4:3を推薦しています。
PCモニターやテレビもほとんどが、これらのアスペクト比で作られています。
動画配信サイトもこのどちらかに従っているのが基本であり
ニコニコ動画は4:3(最近では16:9にも対応)、youtubeは16:9で作られています。
パソコン向け YouTube ではアスペクト比 16:9 のプレーヤーを使用します。
プレーヤーには自動的に画面の上下または左右に黒い帯が追加されます。そのため、映像の一部が欠けたり縦や横に引き伸ばされたりすることはありません。
引用:youtubeヘルプ
最適な画像サイズは?
メインターゲットはスマホを想定
まずサイトの画像表示は、スマホユーザーをメインターゲットとして想定する必要があります。
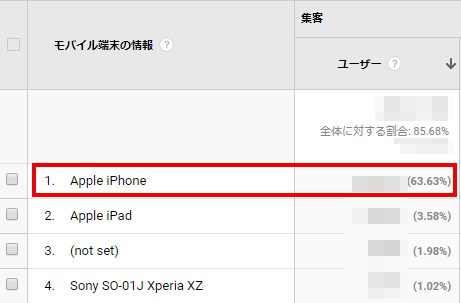
以下は、私の所持サイトにおける2018年12月アクセスデバイスを分析した数値です。
スマホの占める割合が80%と、ほとんどのユーザーがスマホでサイトを見ていることがわかります。

スマホの横幅解像度
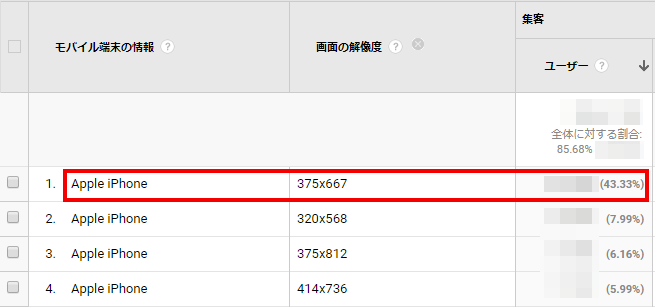
そして下の画像が同期間におけるスマホユーザーの画面解像度の内訳データです。
もっともアクセスが集まっている端末がiPhoneですね!

そしてiPhone 6以降の横幅解像度は750pxとなっています。
これより古い端末だと解像度は少し落ちますが、現在はほとんどの方がiPhone 6以降の端末を使用しているでしょう。
実際にデータを見てみると、iPhone 6以降の端末サイズでのアクセスが飛び抜けて高いです。(375*667が該当)

参考:iPhone/iPad/Apple Watch解像度(画面サイズ)早見表
このデータから、スマホでの一般的な解像度は横幅750pxということがわかりました。
iphone6以降の機種やPlusなどはそれ以上の解像度を使用しているので、最低750pxだと覚えておくとよいでしょう。
まとめ
- メインターゲットはスマホユーザー
- スマホの横幅解像度は750pxが一般的
- 画像のアスペクト比は4:3 or 16:9が見やすい
以上の点を踏まえた上で、750は4でも16でも割れない問題が出てきます。
そのため、私は基本的に横:縦=720*540を使用しています。
元画像がそれ以下のサイズの場合はそのまま使用すれば問題ありませんが、可能な限りアスペクト比は調整するようにしましょう。
あくまで私個人の考えですが、ご参考程度になれば幸いです!