ブログで使う画像はユーザーの視認性や読み込み速度の向上のため、最適なサイズに変更した方がよいです。
しかし、画像ファイルを毎回リサイズをするのはかなり面倒ですよね。
その際にRalphaというソフトを使うことで、画像ファイルを一括でリサイズできます。
この記事ではRalphaの導入方法と使い方について解説していきます。
窓の杜の導入方法
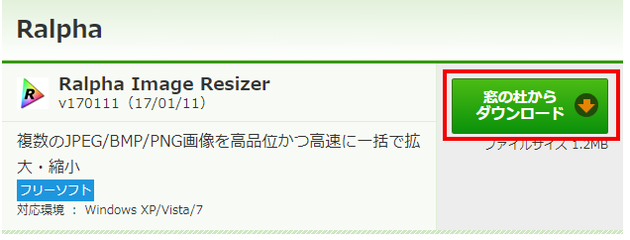
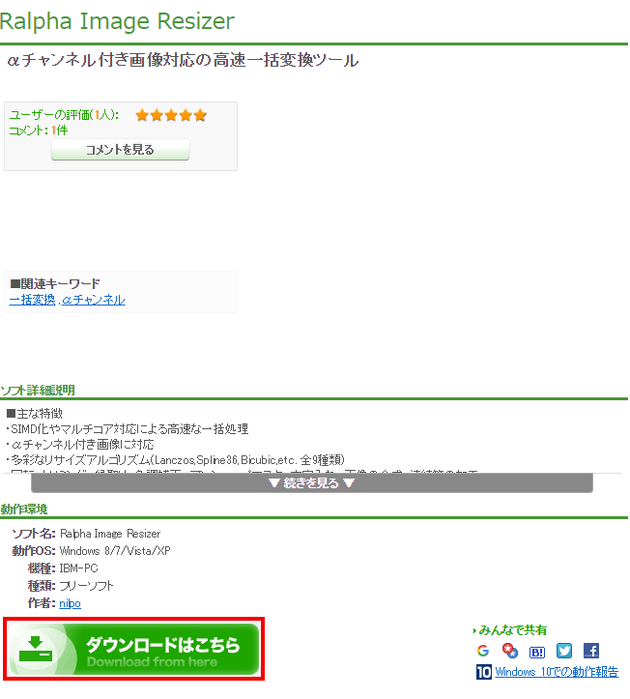
Ralphaは下記のサイトからダウンロード可能です。
インストール不要で、保存したファイルを解凍すればそのまま使うことができます。
「窓の杜からダウンロード」をクリック

「ダウンロードはこちら」をクリック

Ralphaを使ったリサイズの方法
①Ralpha.exeを実行
解凍したフォルダ内のファイルを実行します。
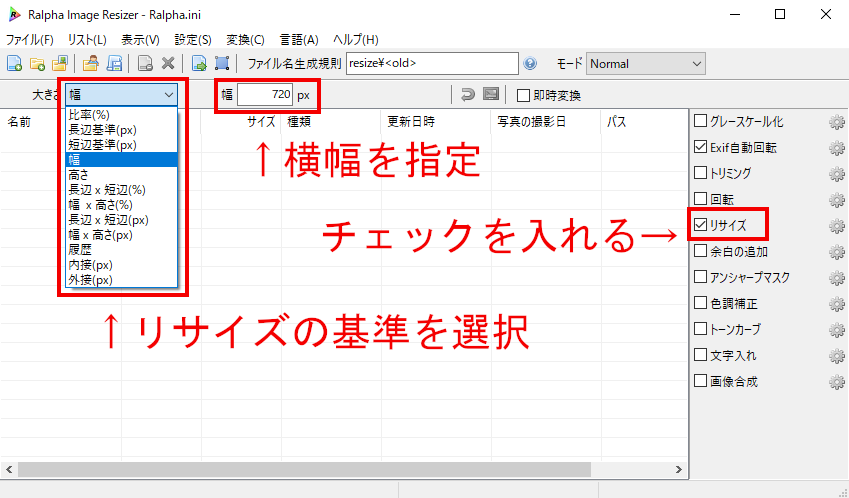
②リサイズの設定
右のチェックボックスから「リサイズ」にチェックを入れます。
その後、リサイズの基準を選択します。
横幅を統一したほうが見た目がキレイになるので、個人的には「横幅」を指定することをオススメしています。
基準を指定したら、px指定を入力します。(この例では720px)

③ファイルを追加
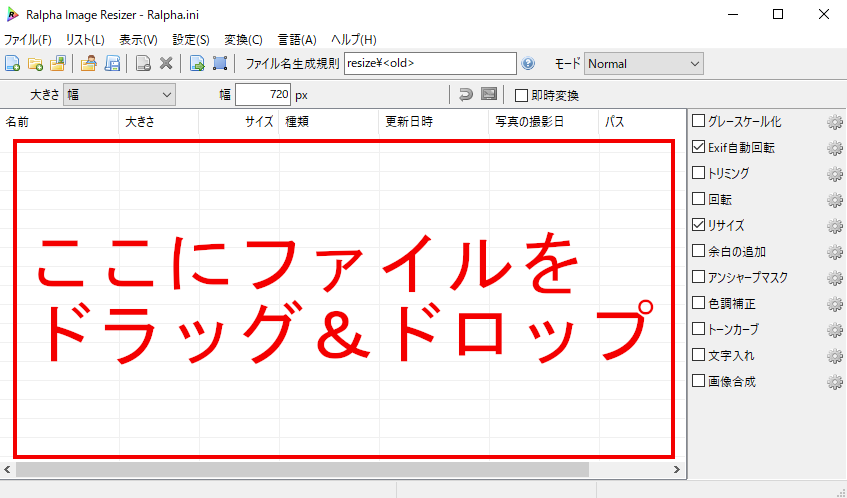
リサイズしたい画像ファイルをRalphaのウィンドウにドラッグ&ドロップで追加します。
フォルダごとドロップすると、フォルダ内全てのファイルが追加されます。

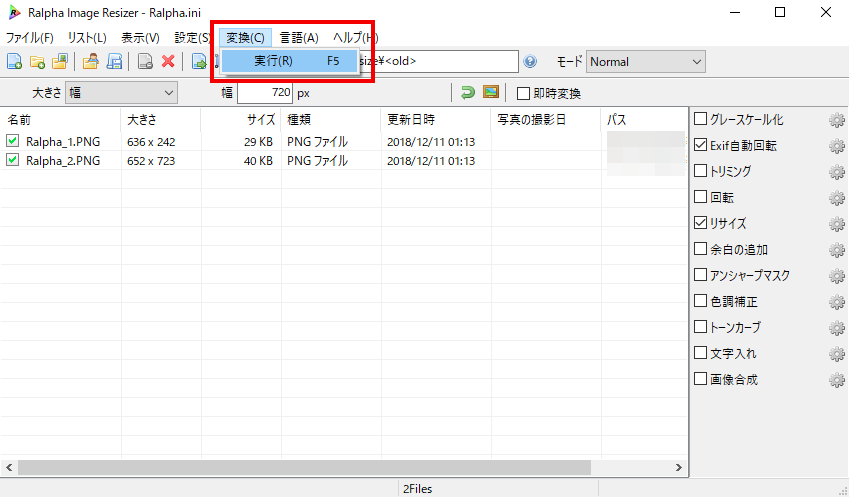
④リサイズの実行
「変換」>「実行」をクリックすると、リサイズされたファイルが出力されます。

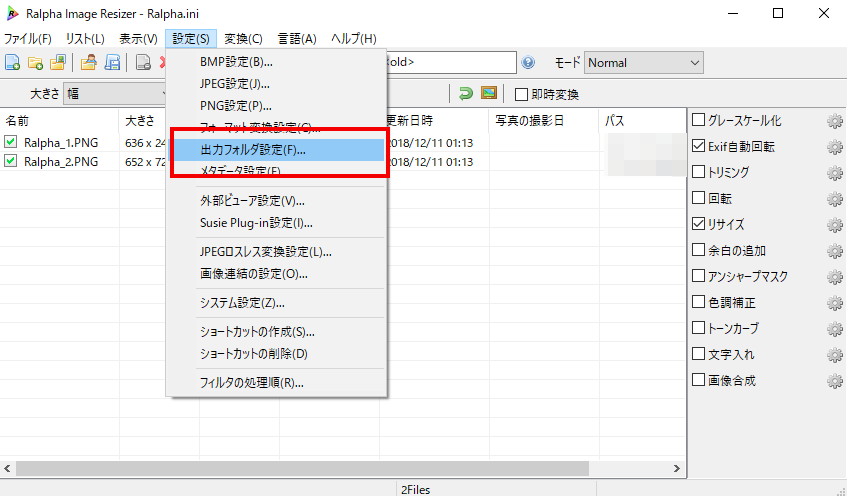
出力される場所は「設定」>「出力フォルダ設定」から設定できます。


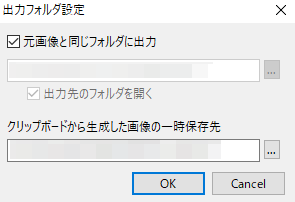
出力フォルダ設定のウィンドウが表示されたら、「元画像と同じフォルダに出力」のチェックを外して出力先に指定したいパスを入力してください。
ブログにおける適正画像サイズについてはコチラ