WordPress Related Postsは関連記事を表示するプラグインです。
関連記事が表示されると、ついついクリックしてしまいますよね。
アドセンスブログにも関連記事を設置することで、回遊率をアップすることができます
今回は関連記事を表示するプラグインの導入・設定方法を解説します。
目次
WordPress Related Postsのインストール方法
プラグインの「新規追加」から「WordPress Related Posts」を検索します。
表示結果から該当プラグインをインストールして有効化してください。

WordPress Related Postsの設定方法
①メニューから「設定」>「WordPress Related Posts」をクリック

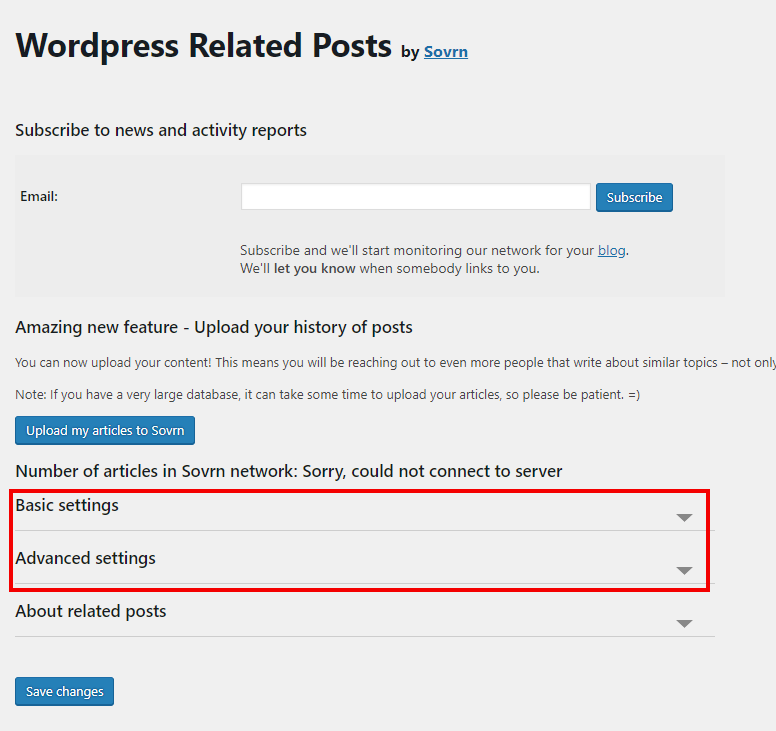
②各設定に進む
英語ばかりでわかりにくいですが、赤枠の箇所を設定していきます。
「Basic settings」と「Advanced settings」の2つですね。

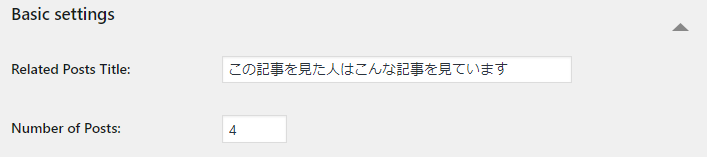
③「Basic settings」の設定

Related Posts Title
関連記事一覧のタイトルを入力します。
Number of Posts
表示数は多すぎても少なすぎても良くないので、6~10がオススメです。
※私はCSSをいじって表示していたので設定が4になっています
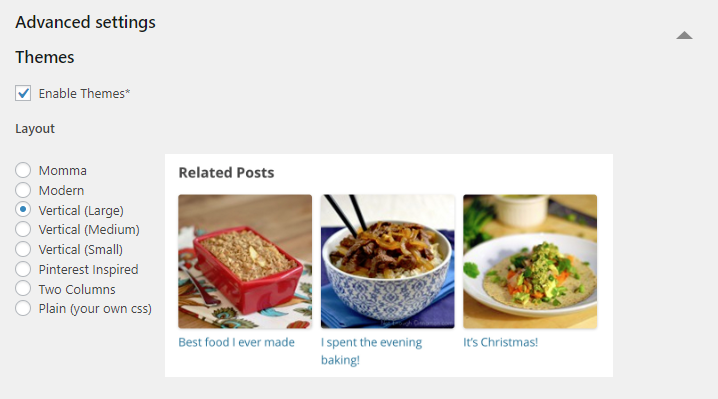
④「Advanced settings」の設定
テーマの設定

Enable Themes
チェックを入れておいてOKです。
テーマが有効化されていないとかなり見栄えが悪くなります。
Layout
レイアウトの設定は個人の好みなので自由に設定しても問題ありません。
特にCSSをいじらないのであれば、「Vercal(Medium)」と「Vercal(large)」がオススメです。
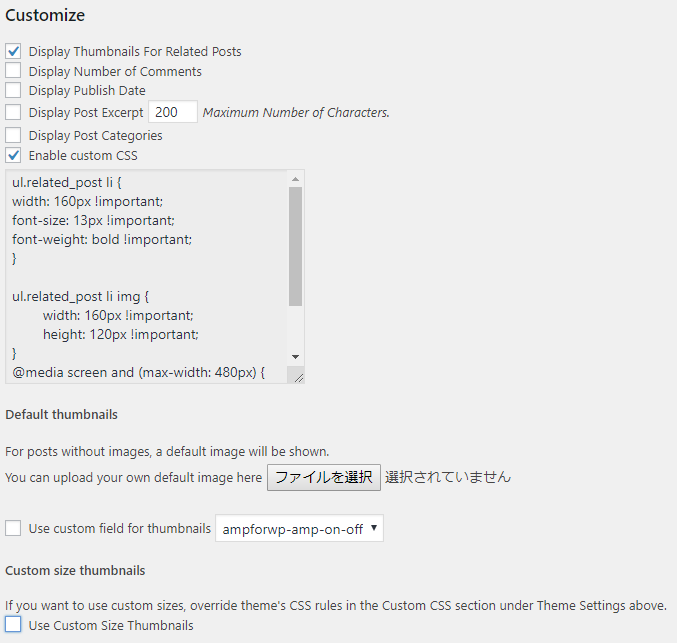
カスタマイズの設定

上の6つのチェックボックス
以下のような内容をON/OFFできます。
- 記事のサムネイル表示
- 記事のコメント数の表示
- 記事の投稿日の表示
- 記事本文の表示(表示する最大文字数の指定)
- 記事のカテゴリー表示
- CSSを用いたカスタマイズ
CSSを用いたサムネイルのサイズ変更については、こちらの記事で詳しく解説しています
>>WordPress Related PostsでサムネイルのサイズをCSSで変更する方法
Default thumbnails
サムネイル画像がない場合の表示画像を指定できます。
必要に応じて設定してください。
Custom size thumbnails
カスタムサムネイルのサイズを指定できますが、CSSを設定する必要があります。
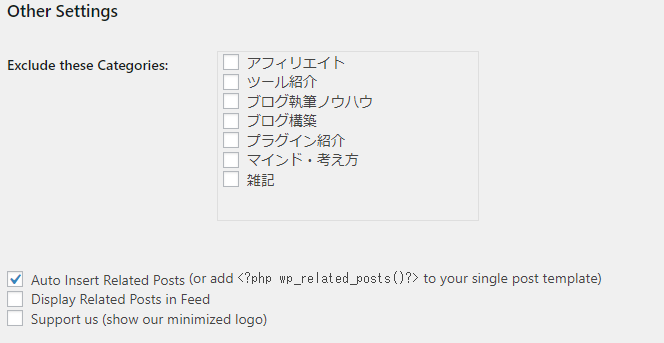
その他の設定

Exclude these Categories
チェックしたカテゴリを関連記事に表示させることが可能です。
下の3つのチェックボックス
以下のような内容をON/OFFできます。
- 関連記事の自動表示
- RSSフィード表示
- プラグイン開発元のロゴ表示
基本的にはデフォルトで問題ありません。
関連記事の自動表示をOFFにした場合には、下記のコードを「外観」>「テーマの編集」から「単一記事の投稿」(single.php)に記載することで、任意の場所に関連記事を表示させることができます。
<?php wp_related_posts()?>
入力が終わったら「Save Change」をクリックして、設定は完了です。
関連記事広告との併用はオススメしない
ある程度アドセンス収益を稼いで、関連記事広告を利用出来るようになった後は、そちらを利用することをオススメします。
自分で表示する関連記事を設定可能な点ではこちらのプラグインの方が有能ですが、やはり収益化を狙うのであれば、関連記事広告がベストです。
プラグインと広告を併用していると、関連記事が2重に表示されてしまい、ユーザーには不親切なレイアウトになってしまいます。
