関連記事を表示するプラグインWordPress Related Posts。
設定でサムネイルのサイズを変更可能なのですが、残念ながら画像のアスペクト比までは考慮してくれません。
アスペクト比の調整はcssでの変更が必要なのですが、解説している記事がなかったので、メモ代わりに書いておこうかと思います。
目次
設定からサイズを変更するとアスペクト比は調整されない
アスペクト比が1:1以外の画像が見切れてしまう

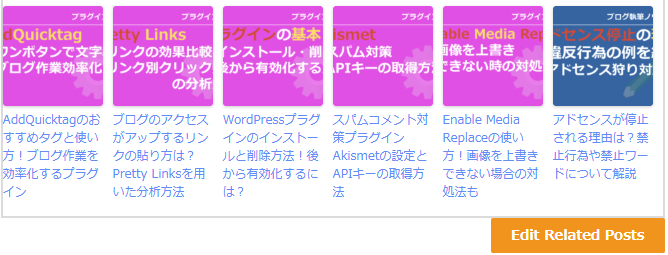
こちらがデフォルトの関連記事のサムネイル表示です。
1:1の画像でない限りは、画像のように関連記事表示の際に見切れてしまいます。
サイズが無理矢理調整されてしまう

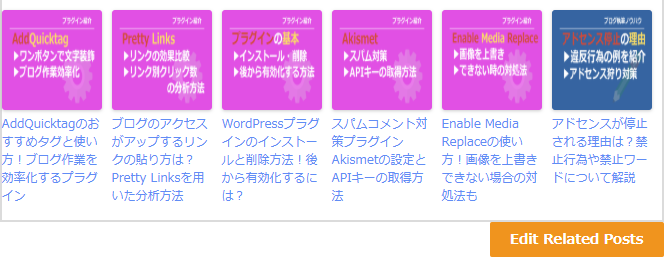
一応「Advanced settings」の中の「Custom size thumbnails」でサイズ指定が可能なのですが
サイズを指定しても、下のように1:1表示に無理矢理調整されてしまいます。
この表示を気にしない人には問題ないのですが、個人的にはかなり気持ちが悪く感じます。笑
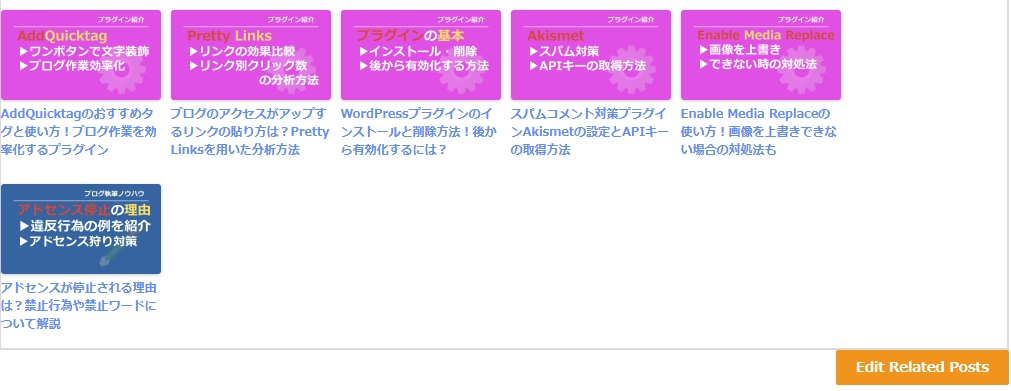
CSSで指定した場合の例

なんとか解決出来ないかと試行錯誤した結果、画像のようにCSSで指定することで解決できました。
次の項目ではカスタムCSSを用いたサムネイルのサイズ変更方法について解説していきます。
CSSサムネイルのサイズ変更方法
面倒な方向け
基本的には以下のコードを流用していただければ問題ありません。
●●(横幅)■■(縦幅)の部分は自分の指定したいサイズに変更してください。
- 必ずVertical (Large)・Vertical (Medium)のどちらかで使用してください。それ以外の動作確認はしていません。
- サムネイルのアスペクト比は4:3想定なので、それ以外ではレイアウトが崩れる可能性もございます。
- 画像サイズと「Custom size thumbnails」で指定した値のアスペクト比は一致させておいてください。
/*PC関連記事の枠サイズ指定*/
@media only screen and (min-width: 1280px){
ul.related_post li {
width: ●●px !important;
}
}
/*PC関連記事の画像サイズ指定*/
@media only screen and (min-width: 1280px){
ul.related_post li img {
width: ●●px !important;
height: ■■px !important;
}
}
/*スマホ関連記事の枠サイズ指定*/
@media screen and (max-width: 480px) {
ul.related_post li {
width: ●●px !important;
margin: 0px 7px 0px 0px !important;
}
}
/*スマホ関連記事の画像サイズ指定*/
@media screen and (max-width: 480px){
ul.related_post li img {
width: ●●px !important;
height: ■■px !important;
}
}
最も注意すべき点
使用しているテーマにもよるかもしれませんが、一番の落とし穴が「!important」の表記です。
プラグインphp(wp_related_posts.php)のサイズ指定が「!important」で指定されているため、カスタムCSSでも同様の指定をしなければ上書きできません。
カスタムCSSを入力しても反映されない理由であり、個人的にはこれが一番曲者でした。
サムネイルのサイズ指定
こちらはサムネイルを表示する枠のサイズの指定です。
ul.related_post li {
width: ●●px !important;
}
少なくとも、画像の横幅よりもpx指定を大きくしないと、サムネイルの表示がハミ出します。
下は画像サイズの指定です。
「Custom size thumbnails」で指定した値と同じアスペクト比にしないとレイアウトが崩れます。
ul.related_post li img {
width: ●●px !important;
height: ■■px !important;
}
PCとスマホを区別する指定
PCとスマホで表示を変えるためには「@media only screen」を用います。
@media only screen and (min-width: 1280px)
だと、画面サイズが最低1280px(PCを指定)
@media screen and (max-width: 480px)
だと、画面サイズが最高480px(スマホを指定)となります。
必要に応じて、それぞれのpx指定を変更してください。
サムネイル同士の距離を調整
こちらはサムネイル同士の距離の調整に用います。
margin: 0px 7px 0px 0px !important;
margin:(上) (右) (下) (左)
の指定で、それぞれ距離を指定できます。
必要に応じて値を変更してください。
