ブログの記事を書く上で、文字の装飾は重要です。
太字にしたり、文字の色を変えたりといった方法もありますが、バリエーションにも限界があります。
そんな時にあわせて使えるのが、文字に蛍光ペンを引いたような装飾です。
基本的に手の込んだ装飾をするためには、CSSやHTMLの知識が必要になります。
しかし、TinyMCE Advancedというプラグインを用いれば、それらの知識無しで記事を装飾することができます。
今回はTinyMCE Advancedの設定方法と使い方について解説していきます。
TinyMCE Advancedのインストール方法
プラグインの「新規追加」から「TinyMCE Advanced」を検索します。
表示結果から該当プラグインをインストールして有効化してください。

TinyMCE Advancedの設定方法
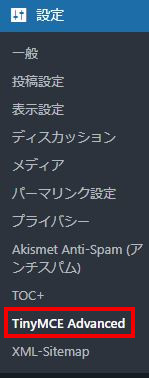
①「設定」>「TinyMCE Advanced」をクリック
インストールに成功していると、「設定」メニューに「TinyMCE Advanced」が追加されています。

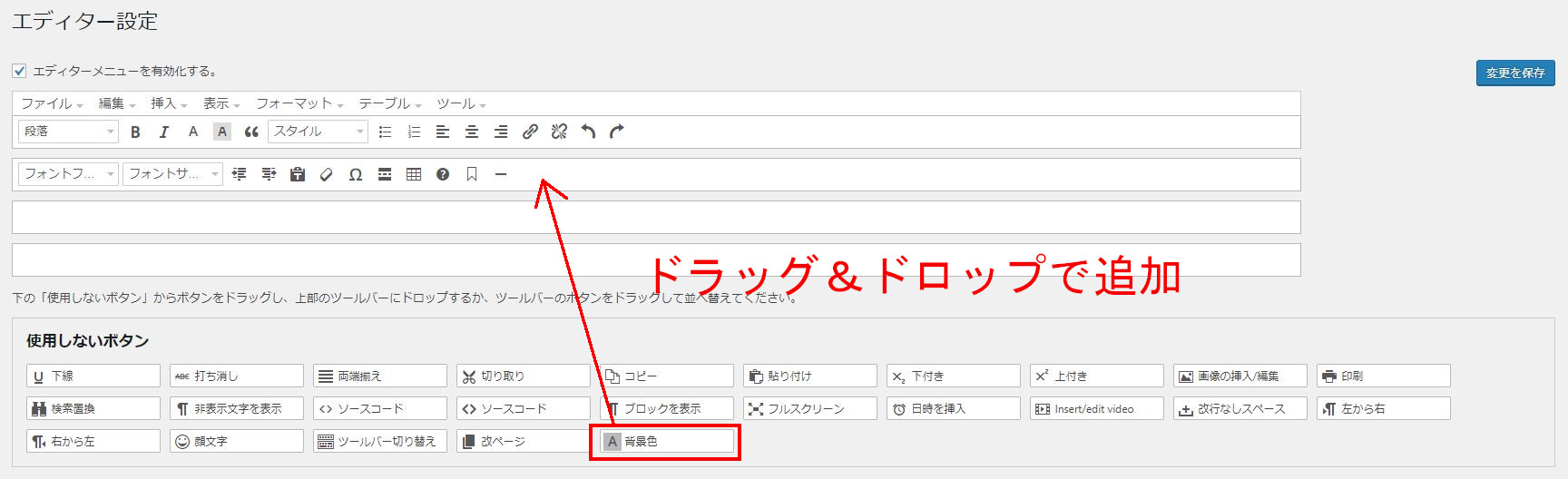
②メニューを編集
ビジュアルエディターメニューが表示されるので、使いたいボタンをドラッグ&ドロップで調整します。
「背景色」はデフォルトで設定されていませんが
文字を強調する蛍光ペンのように使うことが出来るので、導入しておくとよいでしょう。
上のメニューから、不要なボタンを下の「使用しないボタン」へドラッグ&ドロップすると削除。
下の一覧から、使いたいボタンを選んで上のメニューへドラッグ&ドロップで追加。
上のメニュー内でも、ボタンの位置を動かして好きな配置に変更することが可能になっています。
蛍光ペンの引き方
記事を書く際のビジュアルエディタに、先ほど設定したメニューが表示されていることを確認してください。
通常のビジュアルエディタと同様に、装飾したい文字だけを選択します。
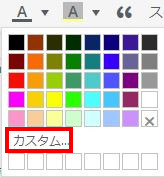
その後、「背景色」をクリックして任意の色を選択すると、文字の背景をその色に装飾することが可能です。
背景色は「カスタム」を選択することで、一覧以外の色にも指定することができます。

色はRGB値、もしくはカラーコードを指定することで設定する形式です。
カラーコードは以下のサイトなどで確認できるので、参考にしてください。