AddQuicktagはhtmlコードや定型文をワンボタンで入力できるプラグインです。
装飾がワンボタンで行えるだけで、ブログの記事執筆が効率化できるので、使いこなせると良いですね。
本記事ではAddQuicktagの使い方やオススメ設定についてご紹介します。
AddQuicktagの利点
このプラグインを使うことで、ブログ記事中の文字の装飾が非常に楽になります。
文字の装飾は重要ですが、意外と手間のかかる作業です。
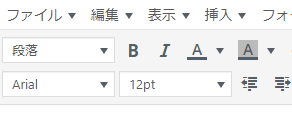
例えば、ブログの文字を赤太字にしたい場合、通常の操作だと
①文字を太字にする

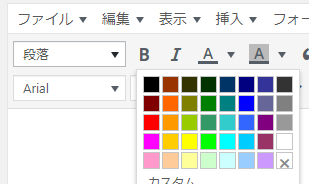
②文字の色一覧から赤を選ぶ

という2ステップがかかります(これでもかなり楽ですが…)
その際にこのプラグインを使うことで、赤字+太字を同時に装飾できるようになります。
また、テキストエディターで見た時に、コードが短くて見やすくなるなどの利点があります。
AddQuicktagのインストール方法
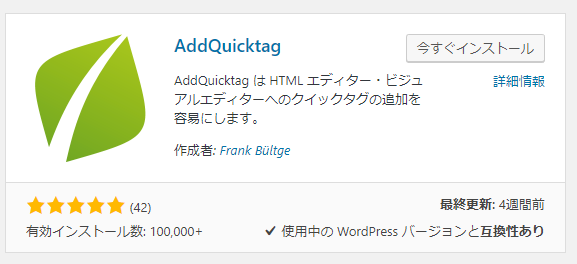
プラグインの「新規追加」から「AddQuicktag」を検索します。
表示結果から該当プラグインをインストールして有効化してください。

AddQuicktagの設定方法
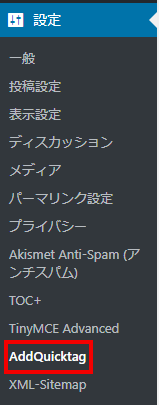
①「設定」>「AddQuicktag」をクリックします。
※インストールに成功していると、メニューに項目が追加されています。

②ボタンに設定したいコードを追加

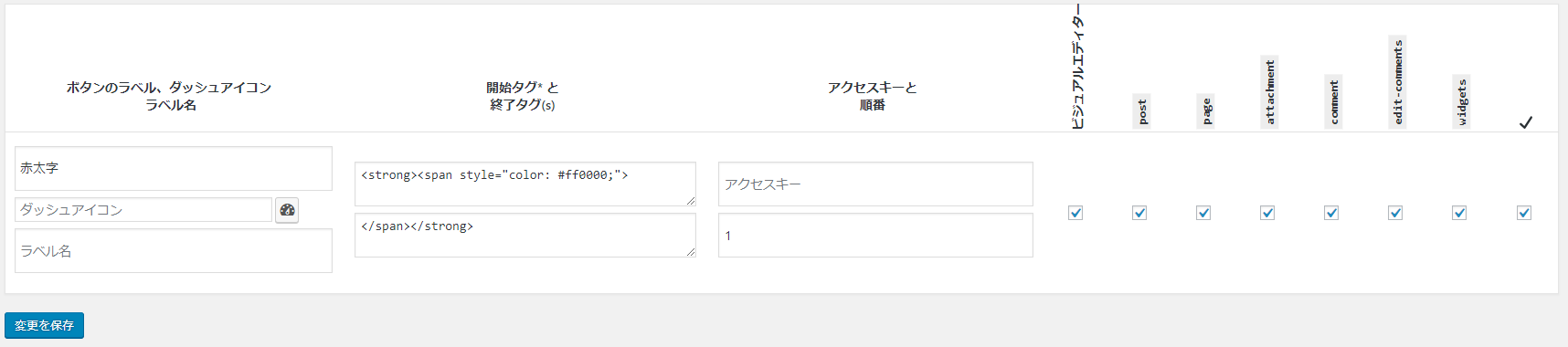
表示されている上半分を使ってコードを追加していきます。
基本的には、上の画像赤枠の箇所を設定すればOKです。
今回は試しに、以下のように「赤太字」のコードを設定してみます。
ボタン名 : 赤太字
開始タグ : <strong><span style=”color: #ff0000;”>
終了タグ : </span></strong>
順番 : 1

コードを入力したら、「変更を保存」設定完了です。
これで、記事を書く際のエディターで使うことが出来ます。
AddQuicktagの使い方
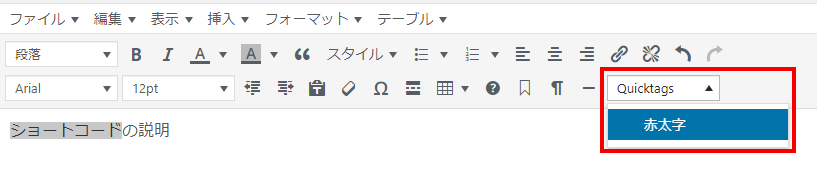
ショートコードを挿入した文字を選択し、ビジュアルエディターの「Quicktags」をクリックします。
すると、登録したショートコードのボタン一覧が表示されるので、使いたいものをクリックすればOKです。

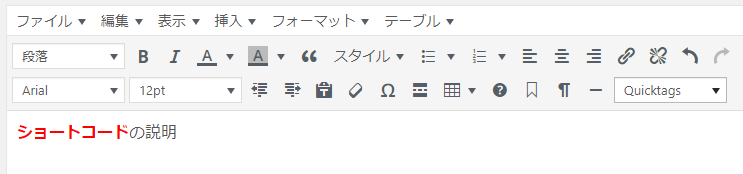
※選択した文字が「開始タグ」と「終了タグ」で挟まれます。
今回は選択した箇所がワンボタンで赤太字に変更できました。

オススメタグ一覧
注意してほしいのが、このプラグインはむやみにコードを登録すればいい訳ではないこと。
便利だからといってコードをあまり登録しすぎると、ボタンが多くなって逆に使いにくいです。
さらに、あまり装飾が多すぎても本当に重要なポイントがユーザーに伝わりにくくなってしまいます。
よく使う機能だけ登録するようにしましょう。
以下に、私がよく使用している登録ショートコードを載せておきます。
ボタン名 : 赤太字
開始タグ : <b><span style=”color: #ff0000;”>
終了タグ : </b></span>
ボタン名 : 黄蛍光ペン
開始タグ : <b><span style=”background-color: #ffff00;”>
終了タグ : </span></b>
ボタン名 : 赤字蛍光ペン
開始タグ : <b><span style=”background-color: #ffff00;”><span style=”color: #ff0000;”>
終了タグ : </span></span></b>